O desafio
O Lolla é uma ferramenta destinada ao mercado B2B de criação de páginas simples. Com ela, nossos clientes podem criar páginas de seus produtos com diversas finalidades, como divulgação, vendas e captação de leads. No entanto, a personalização do Lolla é muito básica. Por isso, muitos clientes nos solicitavam melhorias por meio de feature requests. O objetivo do aprimoramento do Lolla é torná-lo mais personalizado, escalável e eficiente, atendendo às necessidades do mercado.
Entrevista com os clientes e agências
Para compreender as necessidades dos clientes do Lolla, realizamos entrevistas com representantes de diversos segmentos. Os resultados revelaram que as maiores dores dos clientes eram a falta de personalização do produto e a dificuldade de trabalhar conteúdo nas landing pages. Os clientes do Lolla desejavam ter mais liberdade para personalizar as landing pages, incluindo vídeos, textos e outros elementos. Eles também gostariam de ter mais controle sobre o conteúdo das páginas, como a atualização de informações e a criação de novos formatos. Esses resultados são importantes para o Lolla, pois indicam que a empresa precisa melhorar a personalização do produto e facilitar o trabalho com conteúdo nas landing pages.
Análise da concorrência
Para criar um landing page builder eficiente, realizamos uma análise profunda de ferramentas similares ao nosso produto, como Google Sites, Webflow, Wix e Zyro. A análise nos ajudou a entender como essas soluções oferecem recursos e funcionalidades no mercado, e quais são os recursos mínimos que o nosso produto deve oferecer.
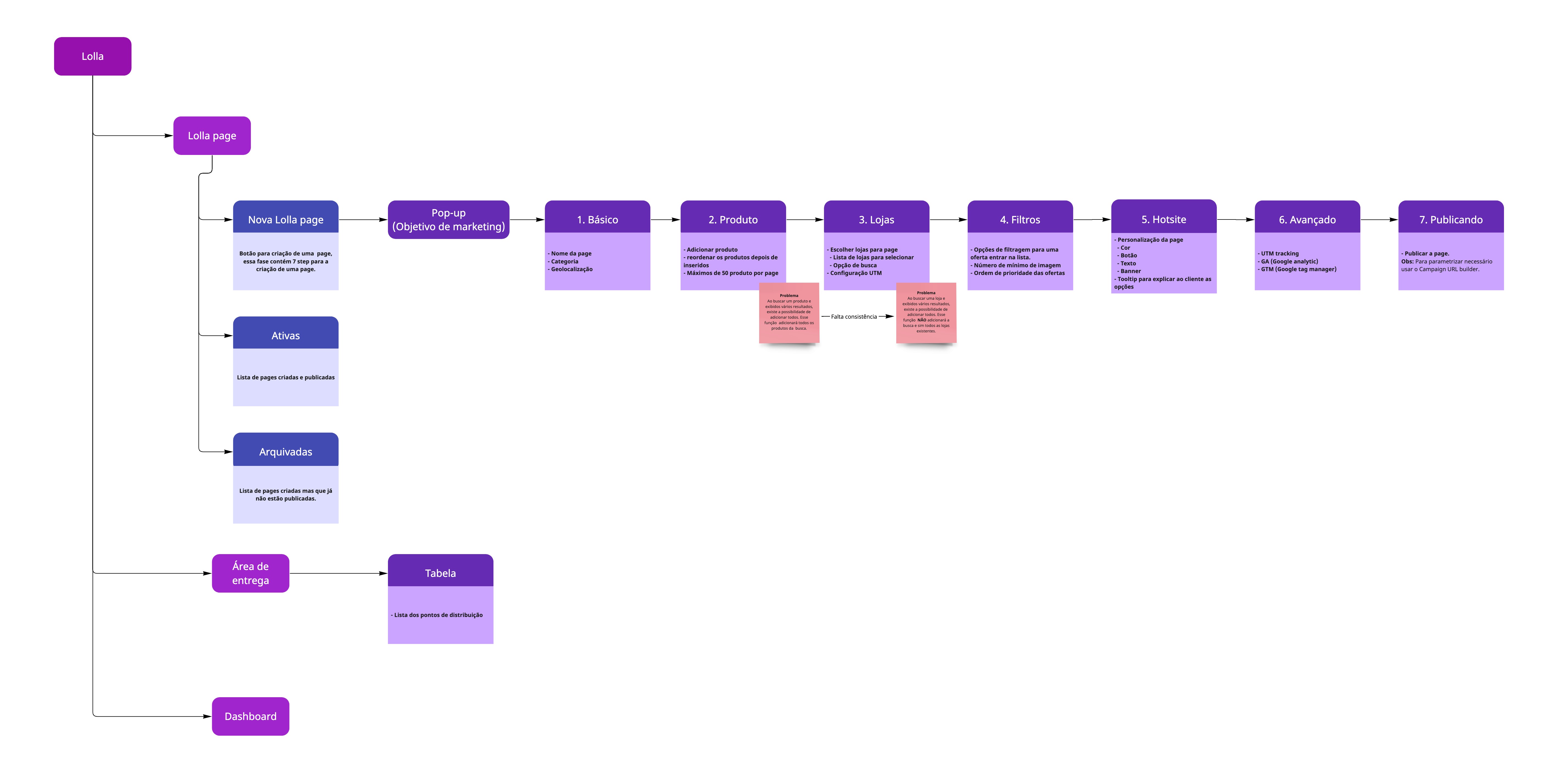
Entendendo a jornada
Após compreender o problema por meio de entrevistas com clientes e analisar as ferramentas do mercado, começamos a mapear a jornada atual do Lolla. Para isso, utilizamos um fluxograma para visualizar as etapas que os clientes percorrem ao utilizar o produto.

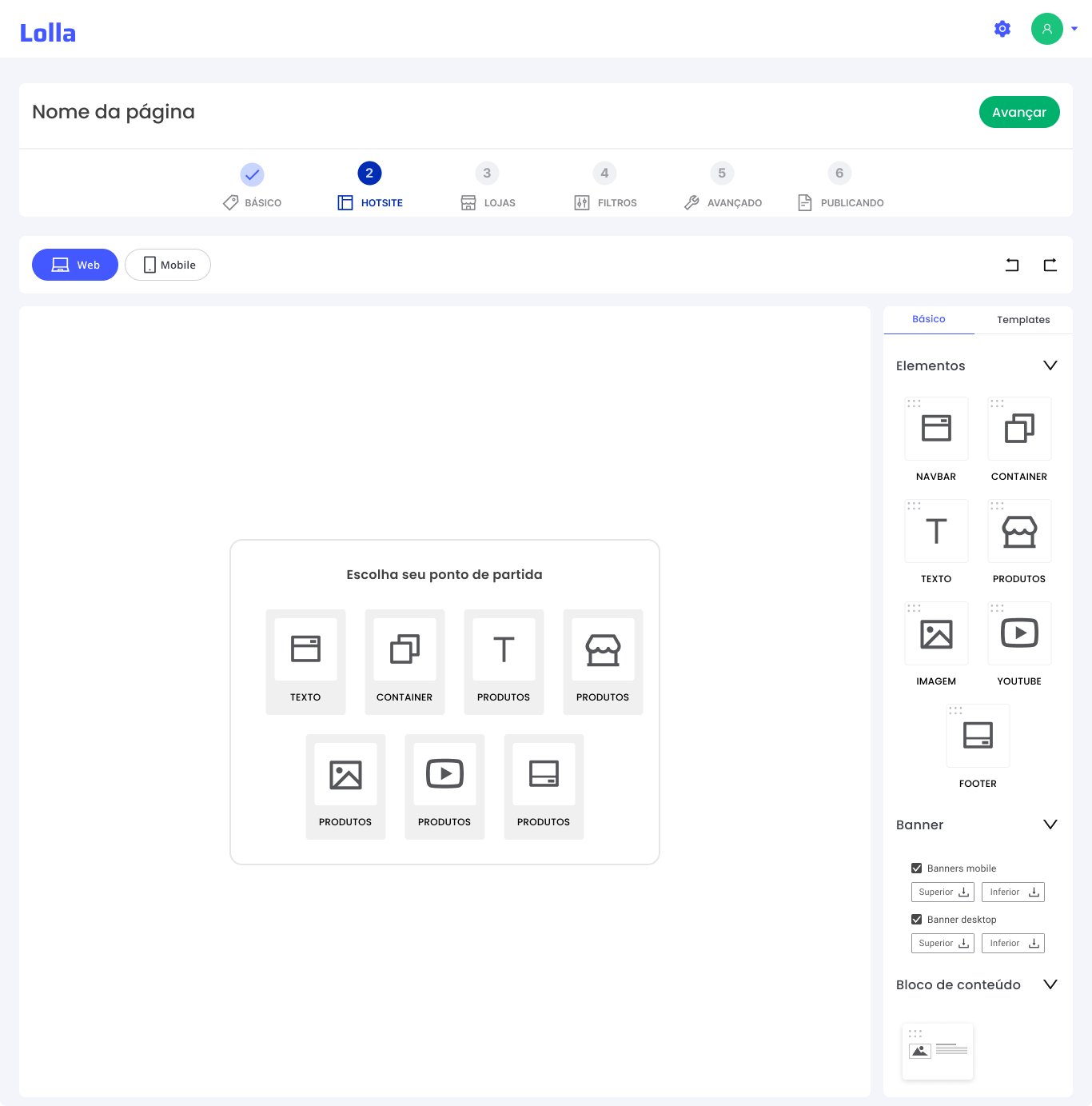
Protótipo de alta fidelidade
O protótipo foi desenvolvido na ferramenta Figma e submetido a uma cerimônia de design critique para capturar percepções adicionais. Essas sugestões nos permitiram aprimorar o processo e a jornada da solução proposta.

Impacto
Recebemos feedback valioso de um importante parceiro da indústria, resultando em um significativo MRR mensal. Estamos comprometidos em aprimorar a plataforma para atender às necessidades de nossos clientes e alcançar nossos KPIs.
Próximos Passos
Para entender as necessidades dos clientes e identificar oportunidades de melhoria no produto, buscamos feedback contínuo. A análise de uso nos forneceu insights valiosos, destacando a importância de implementar uma visualização de métricas, como tempo de permanência na página e mapas de calor. Essas métricas ajudarão nossos clientes a entender como melhorar suas páginas, converter mais leads e alcançar melhores resultados em suas estratégias de negócio.